Table of contents
➡️ In this article, different possibilities to structure files in a React project.
Article in English ✒️
Introduction 📁
At the start of a project, when there's no file structure in place, it's easy to waste time trying to find the right architecture, whereas it should only take a few minutes!
In this tutorial, we will explore different methods for structuring a React project:
Methods recommended by the React documentation.
My way of structuring my projects.
Part 1: Docs React 📄
Group by features or routes:
Inside the src folder, I have different folders which contain all the files of a feature, like file: index, css, test, api.
(example docs react)
src/
feed/
index.js
Feed.js
Feed.css
FeedStory.js
FeedStory.test.js
FeedAPI.js
profile/
index.js
Profile.js
ProfileHeader.js
ProfileHeader.css
ProfileAPI.js
Grouping by file type
Still under src, you define global files such as a components file that will contain all the components of your project (button, banner, etc.).
(example docs react)
src/
api/
APIUtils.js
APIUtils.test.js
ProfileAPI.js
UserAPI.js
components/
Avatar.js
Avatar.css
Feed.js
Feed.css
FeedStory.js
FeedStory.test.js
Profile.js
ProfileHeader.js
ProfileHeader.css
Part 2: My file structure 📂
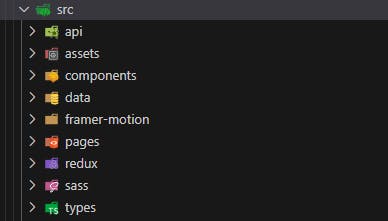
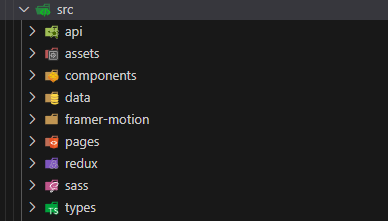
For my part, I use the technique by file type because I can easily find what I need based on its functionality.

A folder named api will group together my various API calls, assets for my images, and you can imagine for the rest.
I could also add, for example, a folder named utils with inside it a hooks folder and a tests folder. The tests folder might either have its own folder or be directly within the feature being tested, which can be convenient for large projects.

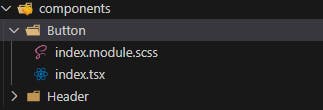
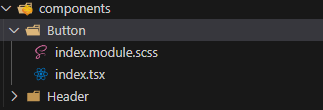
But in the components, for example, I group by functionality, allowing me to have all the files related to my component together.
🎉 Thank you for reading to the end!
🤩 If you found this helpful please consider subscribing and following.
📕 You can browse my blog to discover other topics that interest you.
➡️ blog.tomwebdev.fr
🌐 To learn more about me, visit my website.
➡️ tomwebdev.fr
Article en Français ✒️
Introduction 📁
Au démarrage d'un projet, lorsque l'on n'a pas de structure de fichier on peut vite perdre du temps à trouver la bonne architecture, alors que ça devrait prendre seulement quelques minutes !
Dans ce tutoriel, nous explorerons différentes méthodes pour structurer un projet React:
Méthodes recomandés par la Doc React
Ma façon de structurer mes projets
Part 1: Docs React 📄
Regrouper par fonctionnalité ou route:
A l'intérieur du dossier src, j'ai différents dossiers qui contiennent tous les fichiers d'une fonctionnalité, comme le fichier: index, css, test, api.
(example docs react)
src/
feed/
index.js
Feed.js
Feed.css
FeedStory.js
FeedStory.test.js
FeedAPI.js
profile/
index.js
Profile.js
ProfileHeader.js
ProfileHeader.css
ProfileAPI.js
Grouper par type de fichier
Toujours sous src, vous définissez des fichiers globaux comme un fichier components qui contiendra tous les composants de votre projet (bouton, bannière, etc.).
(example docs react)
src/
api/
APIUtils.js
APIUtils.test.js
ProfileAPI.js
UserAPI.js
components/
Avatar.js
Avatar.css
Feed.js
Feed.css
FeedStory.js
FeedStory.test.js
Profile.js
ProfileHeader.js
ProfileHeader.css
Part 2: Ma structure de fichiers 📂
Pour ma part, j'utilise la technique par type de fichier car je peux facilement trouver ce dont j'ai besoin en fonction des fonctionnalités.

Un dossier nommé api regroupera mes différents appels API, assets pour mes images, et vous imaginez pour le reste.
Je pourrais également ajouter, par exemple, un dossier nommé utils contenant à l'intérieur un dossier hooks et un dossier tests. Le dossier tests peut soit avoir son propre dossier, soit se trouver directement dans la fonctionnalité testée, ce qui peut être pratique pour les grands projets.

Mais dans les composants par exemple, je regroupe par fonctionnalité, ce qui me permet d'avoir ensemble tous les fichiers liés à mon composant.
🎉 Merci d'avoir lu jusqu'au bout !
🤩 Si vous avez trouvé cela utile, pensez à vous abonner et à me suivre.
📕 Vous pouvez parcourir mon blog pour découvrir d'autres sujets qui vous intéressent.
➡️ blog.tomwebdev.fr
🌐 Pour en savoir plus sur moi, visitez mon site Web.
➡️ tomwebdev.fr